欢迎关注设计日刊!
-- 用心做好设计干货 每日早8点与您分享 --
设计师的真正价值不仅是在你自己的产品中体现,也体现在生活和工作的自我突破与成长。从作品设计入手,如何让你的作品摆脱平庸感,脱颖而出,这个在产品的设计中图文的排版亦或是图片的使用有至关重要的作用。

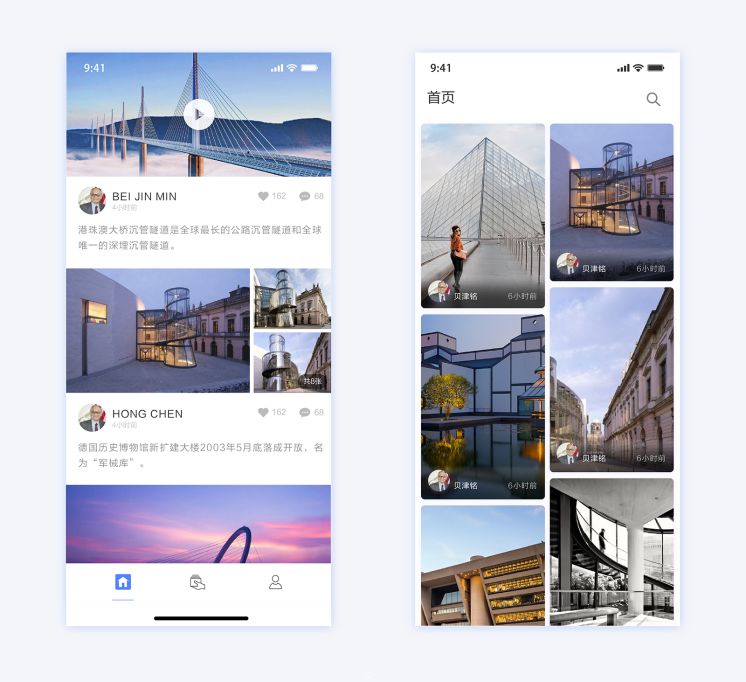
1. 众所周知的“留白”

留白是最常使用的方式
左边的图是上下滑动分明的分布,要能让用户看出哪些内容是一个组合,同时文字描述和姓名及头像的四周间距一致,让用户的视觉感到舒服。
右侧的图片是常见的瀑布流形式,打破常规的长短一致的排版,错落有致的排放顺序能及时凸显产品的特点,更重要的是吸引用户的眼球,产品细节脱颖而出。
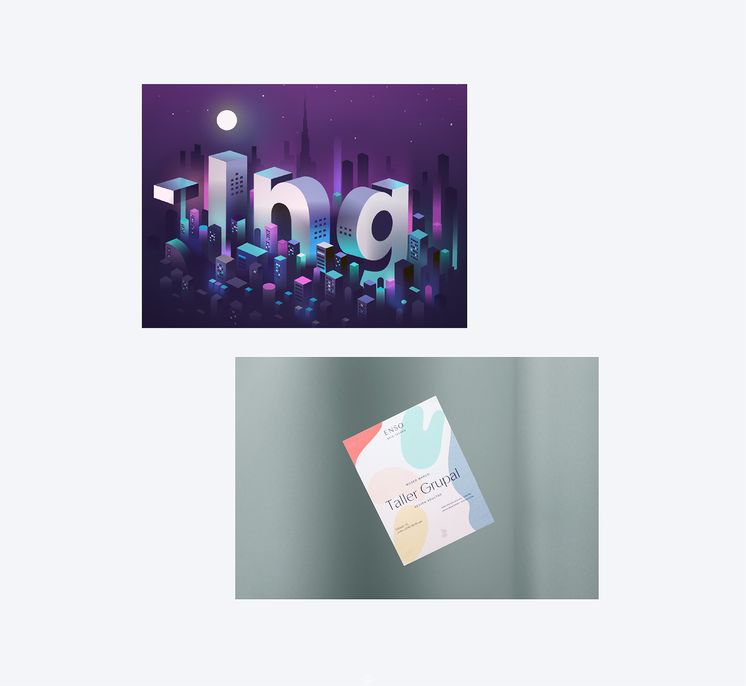
2. 图片的“层次感”

层次感可以让作品更加具有“立体感”,说白了就是让用户的视觉效果上不那么“平”,我们需要做的就是要将产品变“活”,让用户觉得这个东西有通透感,不那么死板。
上述的图中通过C4D的立体制作,可以更符合视觉的合理性,使字体的画面有三维的效果,给作品增添了不少色彩。
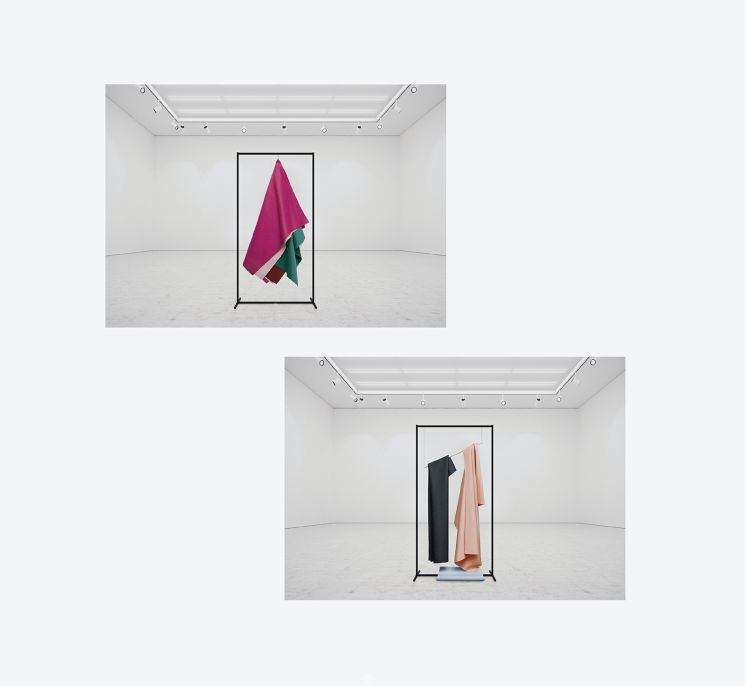
3. 强烈的“跳跃对比”

如果画面没有对比,那也就没有了主次之分。在这里先插入一点知识:什么是跳跃率?图片、文字等元素的尺寸大小对比称为跳跃率。
上述第一张图中颜色大小的对比越强烈,画面也就越有冲击力。跳跃率高的画面就对比强烈、有张力、动感。
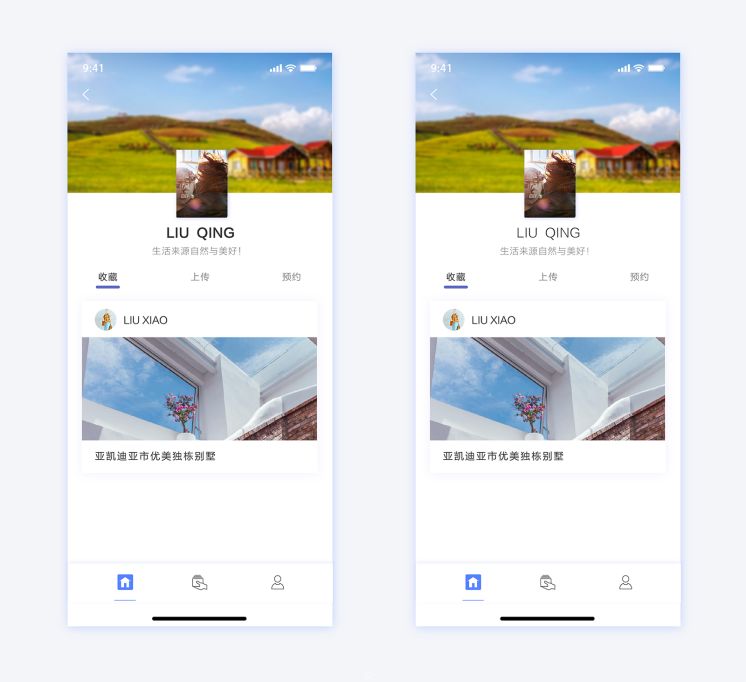
4. 简单的“粗细对比”

上述产品中的姓名和签名部分都做了明显的粗细对比,有粗细对比的文字包括线条在内,更能使用户分辨主次,也能提升整个设计的“品质感”。这些细节有时候我们很难去把握,或是说很容易被忽视,但往往是这些细节就决定一个产品是否能脱颖而出。
一个优秀的设计师不仅需要灵感爆发,还要能走入产品,将自身的注意力投入产品中,身临其境感受产品的特征与创造力。不要花很多时间重复做同一件事。
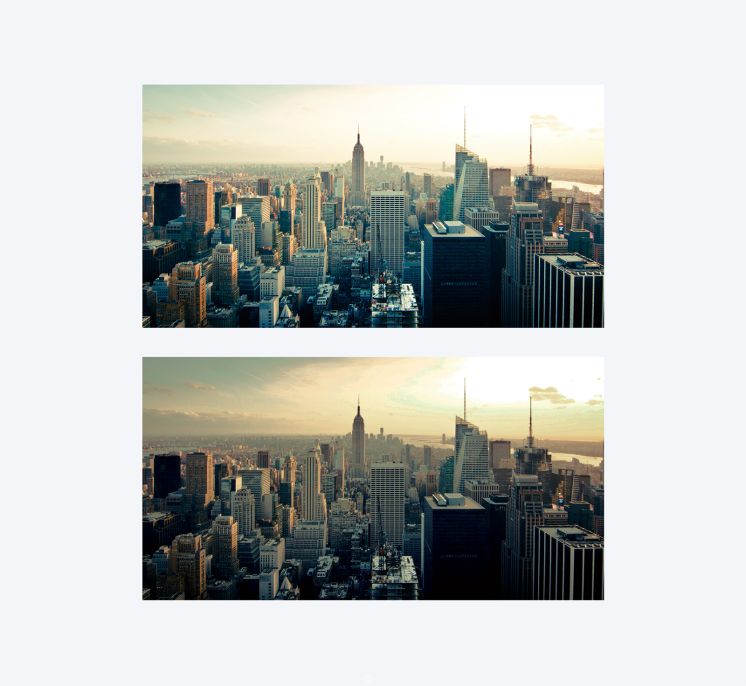
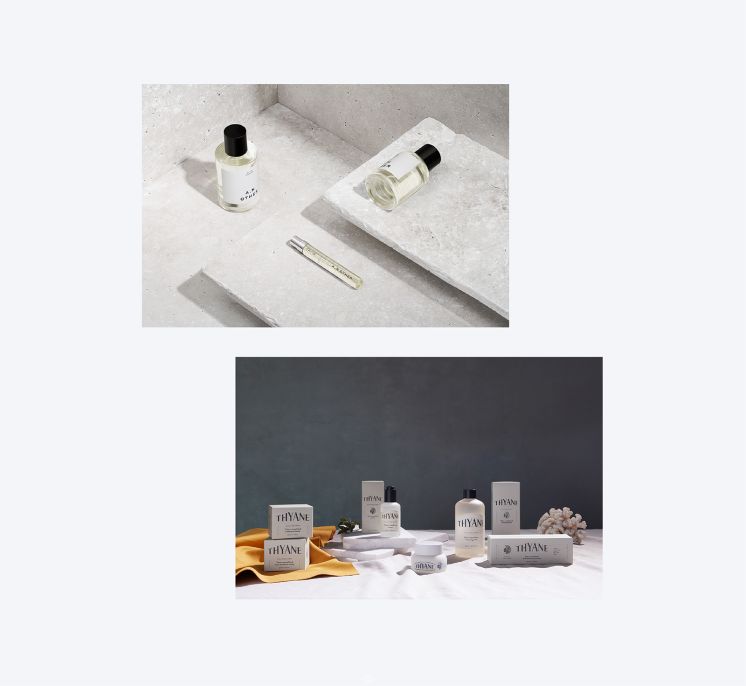
5. 平面中的“明暗对比”

不仔细观察可能很难看出上述的两张图示中哪个是能吸引用户的明暗对比强烈的图,往往给人的观感更加强烈,而且有明显的视觉冲击感。然而,缺乏明暗对比的图不太适合用在产品设计中,我觉得更适合那种带有朦胧的文艺气息的作品。
第二张图没有明显的明暗对比,没有很好地突出作品的特点,缺乏一定的冲击力。通俗的说就是没有给用户很醒目的感觉。
6. 运动中的“张力与活力”

这里的标题写得有点空泛,是想借用运动中的活力特性说明在产品设计中也需要有“立体感”的设计,第一张图示从俯视60°的角度拍摄的作品,将作品的立体感体现的淋漓尽致,第二张图也不错,只是相比第一张图没有明显的对比强度,也就欠缺一点冲击力。
我们可以利用非水平、非垂直、大小不同的图像或文字的组合方式为你的设计带来带来动感,但是要注意这种变化中也要体现一种规律来维持秩序感,否则会太过松散无序。
7. 文字的“角度”

倾斜的构图必须要注意文字的基线,主体的文字需要有适宜的角度摆放。
8. 画面中的“夸张性”

面孔是人本能上最先注意的元素。无论是人还是动物的面孔,都可以极具视觉的吸引力,尤其是眼睛。
在这里你可以尝试把人脸面孔夸张化,提升画面的张力,有时候突破一点常规(平淡常见的事物,稍加变形或夸张)加上之前说到的对比度,可以使作品瞬间飞跃一个层次。
精选干货???寻找设计灵感!20位花瓣优质账号推荐!优秀设计师都关注了哪些bribbble大神?找图片很头大?推荐15个免费可商用图片网站UI设计师利器!18套超好用的设计组件库推荐
如何修炼设计师的核心竞争力?(深度好文)

扫码关注 每天进步


你的每个在看 | 我都认真当成了喜欢?