点击↖上方蓝字关注后
回复「资料包」送你offer拿到手软的大招

经常做设计的同学一定明白工具的重要性,但是很多工具都需要下载、付费,不仅破费还不太方便。今天范儿姐就给大家带来十款设计类的在线工具,祝大家一臂之力!

01
艺术图库
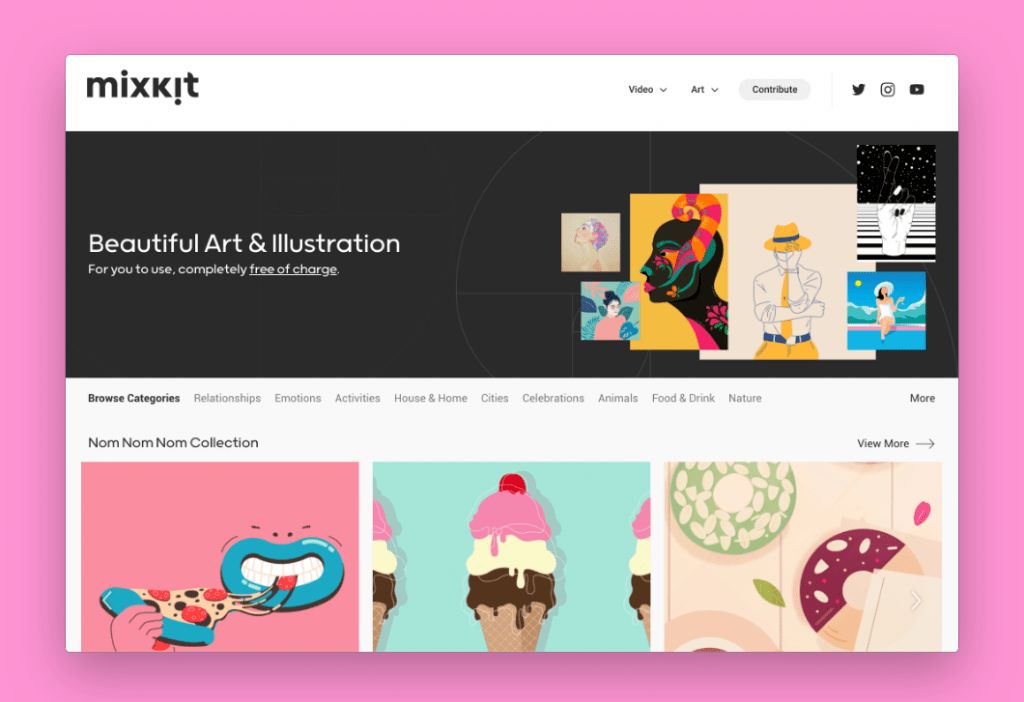
Mixkit Art
https://mixkit.co/art/

Mixkit Art 是一个艺术风格插画图库,热衷插画类型设计可以多多利用这个网站,让你的设计更富有艺术感,而且非常值得一提的是,这个网站是免费的哦!
02
404页面生成
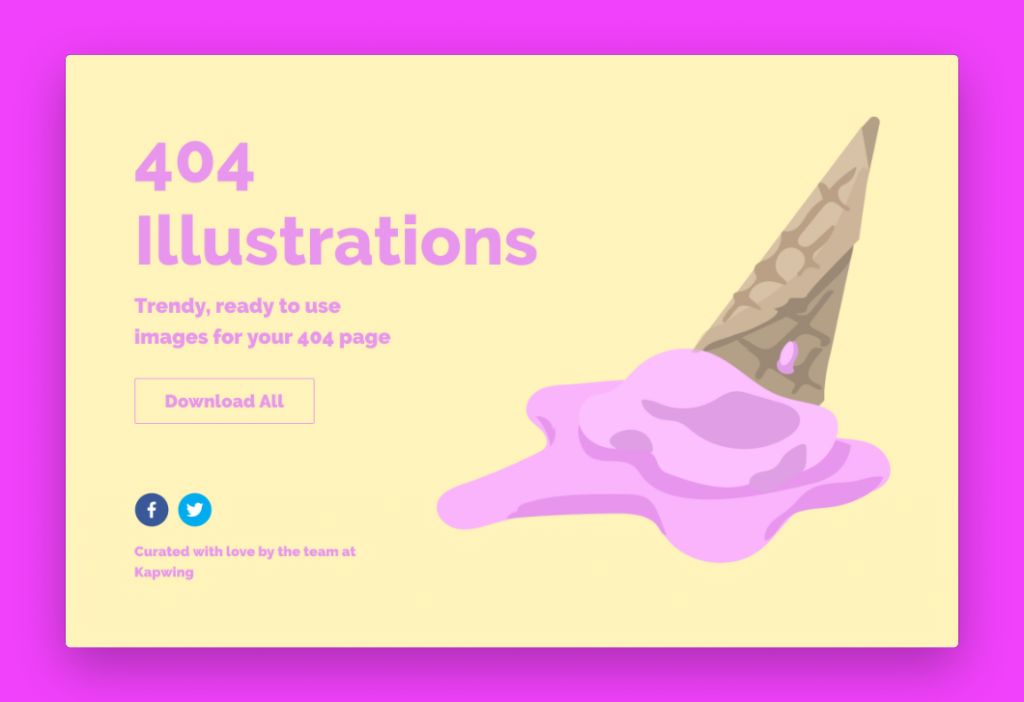
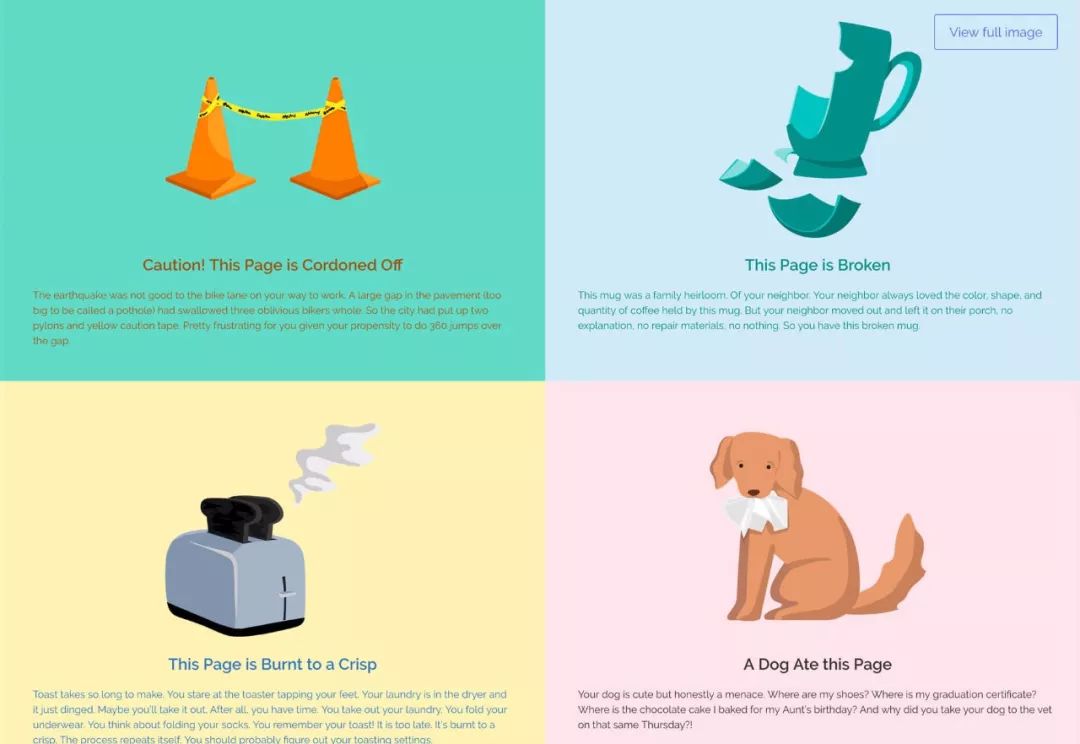
Trendy 404s
https://www.kapwing.com/404-illustrations

Trendy 404s会为你提供时髦的插画,并且每个插画都会有一个可爱的描述,均免费使用。有了它的帮助,你的404 页面变得更加有趣炫酷,不仅不再单调局促,而且让人印象深刻,甚至让人爱上404了呢。

03
儿童涂鸦转换工具
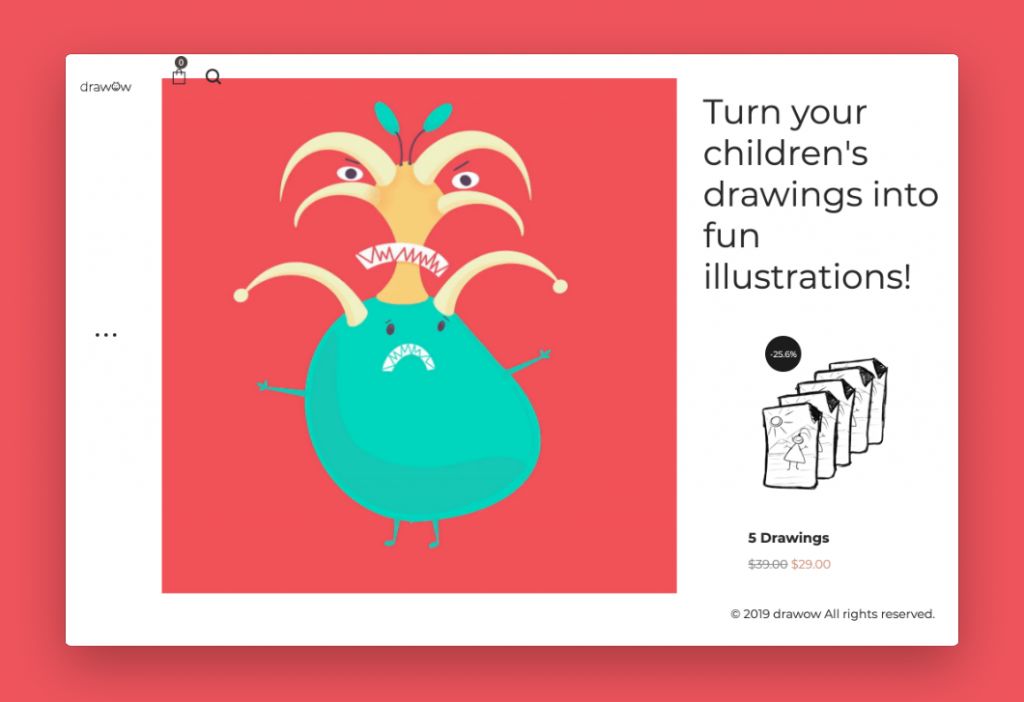
Drawow
https://drawow.com/

这套工具能够帮你将涂鸦作品转化成为漂亮的插画,不仅能够给你的生活带来更多乐趣,也能为你提供有用的插画素材和创作的灵感哦。
04
设计框架
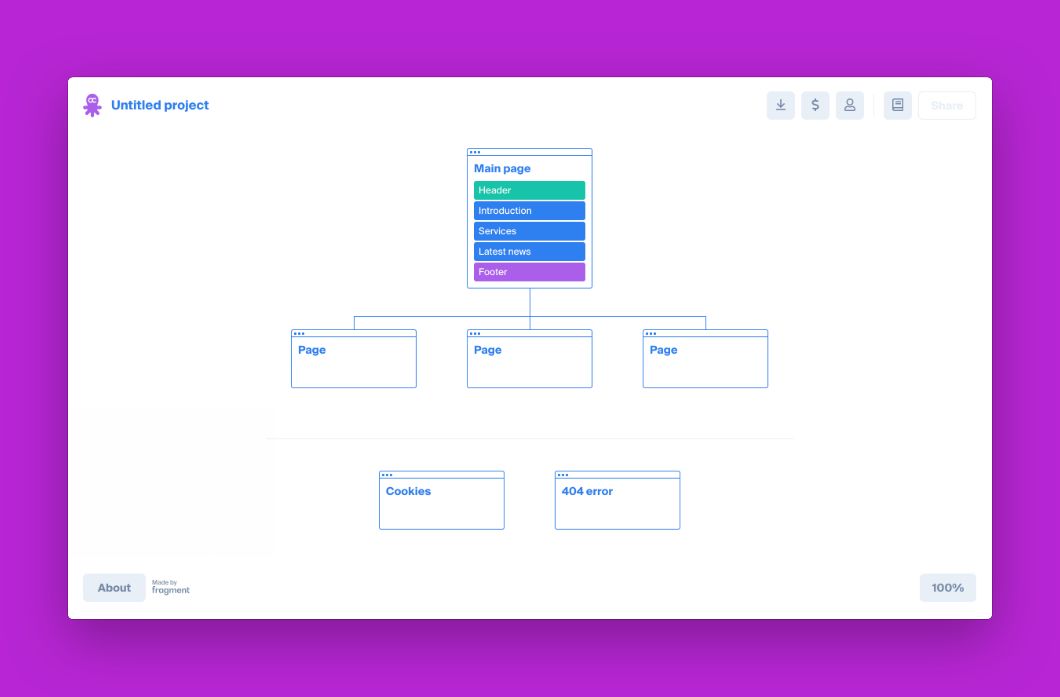
Octopus.do
https://octopus.do/

在进行UX设计的时候,搭建正确的产品框架结构是工作中最为重要的部分。octopus能够帮助设计师和产品经理更快更好地搭建程序原型,构建设计,创建可视化的网站地图,并且动态地核算成本。这款工具快速且易于使用。
说完了设计框架,怎么能忽略思维导图呢。
05
思维导图工具
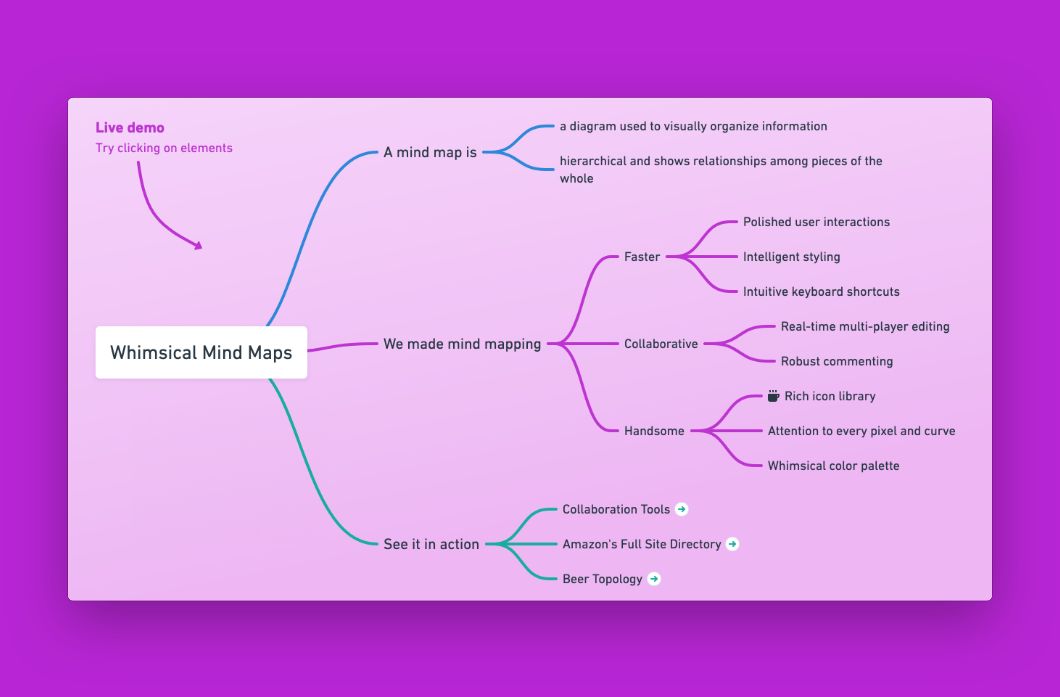
Whimsical Mind Maps
https://whimsical.com/mind-maps/

这款工具有着非常实用的实时协作功能,让你可以在几秒钟的时间以内就和协作者组织出新的想法,输出思维导图。不仅有效节约了时间而且调理清楚哦~
06
文档集成工具
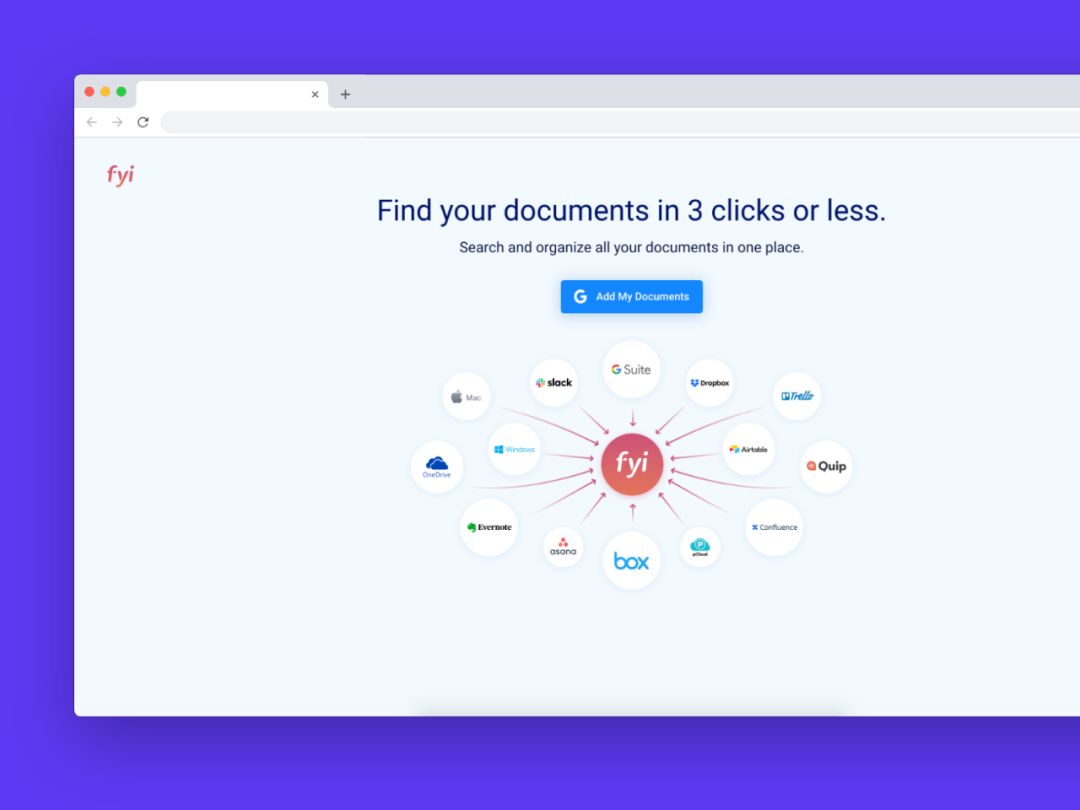
FYI
https://usefyi.com/

FYI 能够帮你将文档集中到一起,并且将你正在使用的 APP 都打通。连接不同的 APP 只需要几秒钟时间,并且还可以借助 Chrome 浏览器插件,可以直接一站式解决问题。
07
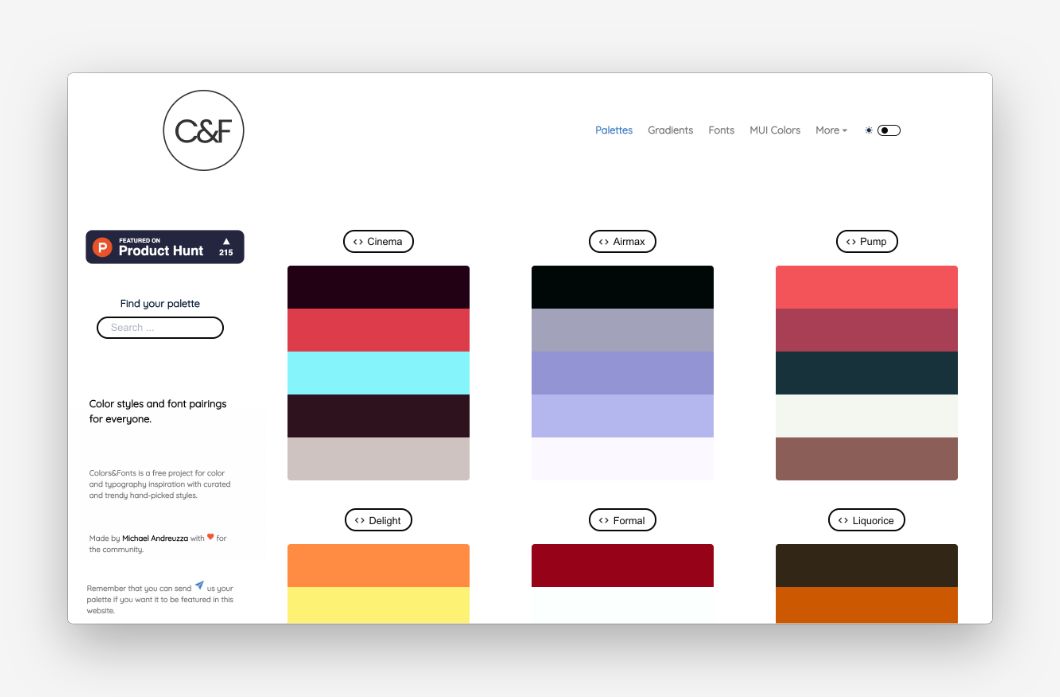
Colors & Fonts
https://www.colorsandfonts.com/

Colors & Fonts 是出自 Michael Andreuzza 的一个免费分享项目,他精心选择了一些视觉风格和效果非常突出的设计作品,你可以从中获取布局、配色和字体相关的灵感,只需要复制粘贴就可以添加到你的设计项目当中去。
08
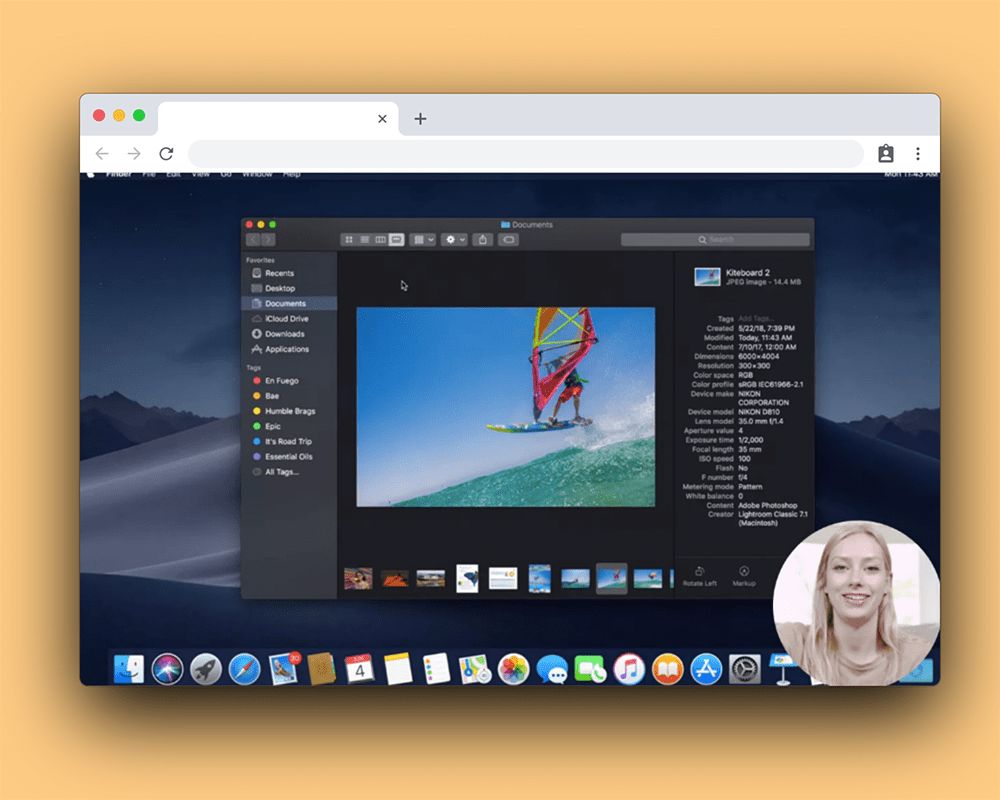
视频录制工具
RecordScreen.io
https://recordscreen.io/

让视频录制变得不再麻烦!在这款工具的帮助下,你可以直接在浏览器当中录制视频,非常简单实用~
09
Freezeframe.js
https://github.com/ctrl-freaks/freezeframe.js/

感觉 gif 图片自动播放比较烦?Freezeframe.js 可以帮你暂停 gif 动画,然后通过悬停、鼠标单击、触摸等其他的触发来恢复。
10
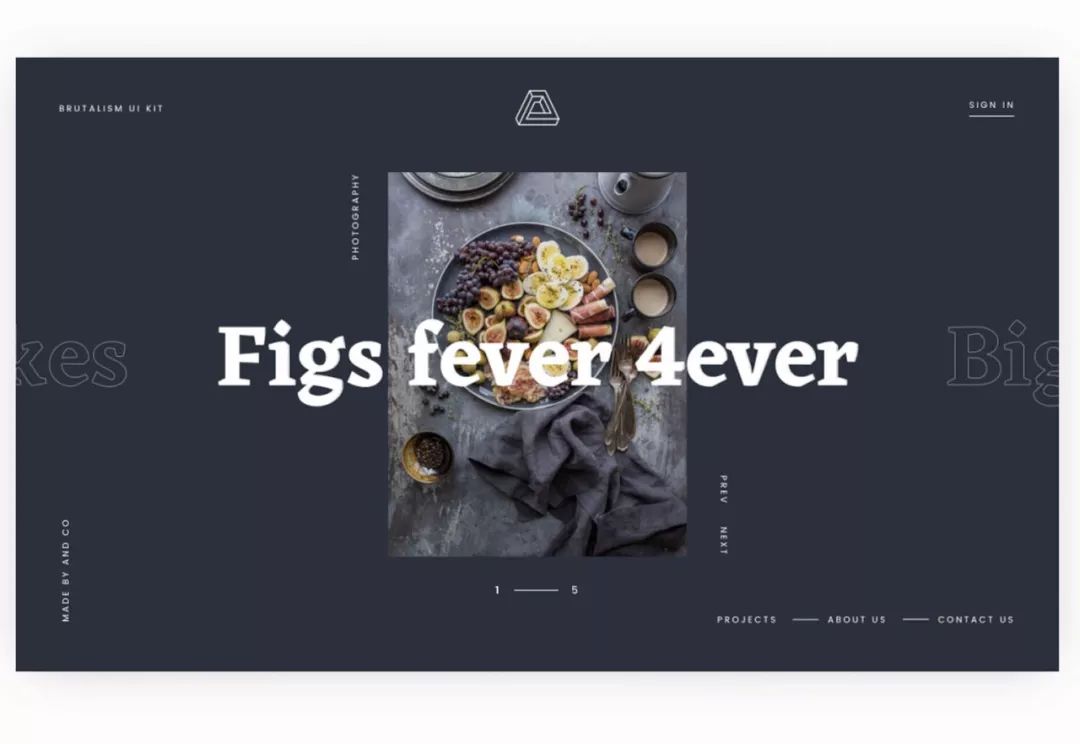
Brutalism Web Kit
https://www.and.co/brutalism

Brutalism Web Kit 是一套紧跟时下潮流趋势的网页设计元素的模板合集,其中涵盖了70种不同的样式,以及相应的免费工具,以及可供利用的谷歌字体。
今天范儿姐的介绍就都这里了哦~
有相关问题欢迎大家到后台留言咨询哦
我们会详细解答的~
(图源网络,侵删)
当然啦
如果你有关于艺术留学
作品集等方面的各类问题
想要获得专业老师的独家指导
就快扫描下方的二维码吧~
ヾ(≧?≦*)ゝ
???


点击“阅读原文”,免费预约试听课程哦↓↓↓